Introduction: In this article I am going to share how to show server side confirmation box on dropdownlist selected item change using javascript confirm method and based on user response (Ok or Cancel) performing different actions on server side in code behind in Asp.Net C# and VB.
Description: Using javascript confirm method we can perform server side action on Ok button because it allows postback but on click of cancel button we can’t perform server side operation because it doesn’t allow postback. But sometimes different operation need to be performed based on both OK and Cancel button.
For example: While working on a
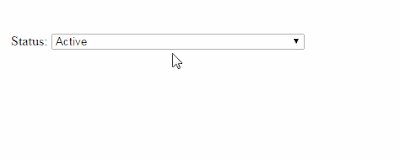
page in Asp.Net project it was required to change status of a task by selecting
from DropDownList as shown in demo above. It is always preferred to ask for
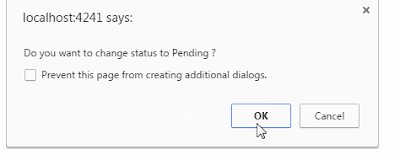
user confirmation before actually performing an action.
So before actually changing the status on just selecting any status from DropDownList I have implemented the functionality to ask for user confirmation. If user confirms by selecting OK then task status will get changed immediately but if he presses Cancel button then some other operation can be performed.
So before actually changing the status on just selecting any status from DropDownList I have implemented the functionality to ask for user confirmation. If user confirms by selecting OK then task status will get changed immediately but if he presses Cancel button then some other operation can be performed.
Implementation: Let’s create a web page for demonstration purpose:
HTML Source:
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<script type="text/javascript">
function
Confirm(sender) {
var selectedText = $(sender).find("option:selected").text();
if (confirm("Do you want to change
status to " + selectedText + " ?" )){
$("#hfResponse").val('Yes');
} else {
$("#hfResponse").val('No');
}
}
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
Status: <asp:DropDownList ID="ddlStatus" Width="300px" runat="server" onchange="Confirm(this)"
OnSelectedIndexChanged="ddlStatus_SelectedIndexChanged" AutoPostBack="true">
<asp:ListItem Text="Active" />
<asp:ListItem Text="Inactive" />
<asp:ListItem Text="Pending" />
</asp:DropDownList>
<asp:Literal ID="ltrlMessage" runat="server"></asp:Literal>
<asp:HiddenField ID="hfResponse" runat="server" ClientIDMode="Static" />
</div>
</form>
</body>
</html>
Asp.Net C# Code
protected void ddlStatus_SelectedIndexChanged(object sender, EventArgs e)
{
string confirmValue = hfResponse.Value;
if (confirmValue == "Yes")
{
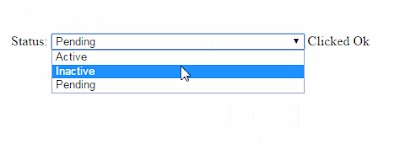
ltrlMessage.Text = "Clicked Ok";
}
else
{
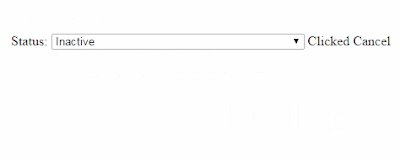
ltrlMessage.Text = "Clicked Cancel";
}
}
Asp.Net
VB Code:
Protected Sub ddlStatus_SelectedIndexChanged(sender As Object, e As EventArgs)
Dim confirmValue As String = hfResponse.Value
If confirmValue = "Yes" Then
ltrlMessage.Text = "Clicked Ok";
Else
ltrlMessage.Text = "Clicked Cancel";
End If
End Sub
Explanation:
On clicking Ok button Yes gets
stored in hiddenfield and similarly No is stored in hiddenfield on clicking
Cancel button. On DropdownList’s SelectedIndexChanged
event we can get the hiddenfield value and perform appropriate actions accordingly.
Now over to you:
A blog is nothing without reader's feedback and comments. So please provide your valuable feedback so that i can make this blog better and If you like my work; you can appreciate by leaving your comments, hitting Facebook like button, following on Google+, Twitter, Linkedin and Pinterest, stumbling my posts on stumble upon and subscribing for receiving free updates directly to your inbox . Stay tuned and stay connected for more technical updates.


If you have any question about any post, Feel free to ask.You can simply drop a comment below post or contact via Contact Us form. Your feedback and suggestions will be highly appreciated. Also try to leave comments from your account not from the anonymous account so that i can respond to you easily..