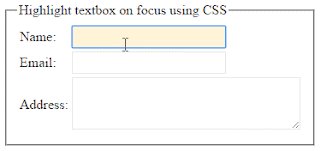
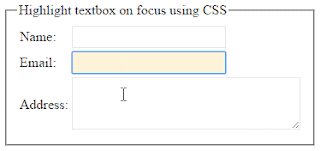
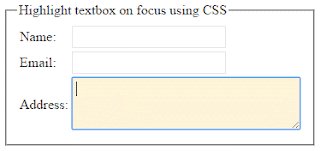
Introduction: In this article I am going to explain how to highlight asp.net textbox or multiline textbox by changing border and background color on focus using pure CSS(Cascading Style Sheet).
In previous articles i explained How to change background and border color of TextBox and Multiline TextBox on hover using CSS and Retain password value in the asp.net textbox after postback
and Disable browser autocomplete feature in textbox in asp.net and Jquery to reset all asp.net or html controls placed on web form
and Disable browser autocomplete feature in textbox in asp.net and Jquery to reset all asp.net or html controls placed on web form
Description: In one of my previous article I explained the same i.e. Highlight asp.net or html textbox on focus using jquery . But I strongly recommend the use of CSS for this purpose because it is cross browser compatible, fast and even works for any technology you wish to use for example HTML, Asp.Net, PHP etc.
Implementation: Let’s create a sample web page to demonstrate the concept
HTML source
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<style type="text/css">
.txt {
border: 1px solid #e5e5e5;
padding: 4px;
color: #333333;
font-size: 14px;
background-color: #ffffff;
}
.txt:focus {
border-color: #56aff1;
background-color: #fff4d8;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<div>
<fieldset style="width: 270px;">
<legend>Highlight textbox using CSS</legend>
<table>
<tr>
<td>Name:</td>
<td>
<asp:TextBox ID="txtName" CssClass="txt" runat="server"></asp:TextBox>
</td>
</tr>
<tr>
<td>Email:</td>
<td>
<asp:TextBox ID="txtEmail" CssClass="txt" runat="server"></asp:TextBox>
</td>
</tr>
<tr>
<td>Address:</td>
<td>
<asp:TextBox ID="txtAddress" TextMode="MultiLine" Rows="3" Columns="30" CssClass="txt" runat="server"></asp:TextBox>
</td>
</tr>
</table>
</fieldset>
</div>
</form>
</body>
</html>
Explanation: I have created a css class 'txt' in the head tag and added the default style to the textbox controls and also added the styles that will appear whenever the textbox gets focus. Then I have assigned this css class to each control on I want to add the style.
Now over to you:
A blog is nothing without reader's feedback and comments. So please provide your valuable feedback so that i can make this blog better and If you like my work; you can appreciate by leaving your comments, hitting Facebook like button, following on Google+, Twitter, Linkedin and Pinterest, stumbling my posts on stumble upon and subscribing for receiving free updates directly to your inbox . Stay tuned and stay connected for more technical updates.


If you have any question about any post, Feel free to ask.You can simply drop a comment below post or contact via Contact Us form. Your feedback and suggestions will be highly appreciated. Also try to leave comments from your account not from the anonymous account so that i can respond to you easily..