 Introduction: In this article i
am going to share How to show only current month's dates in calendar control or we can say how to remove or hide other previous, next month's date in
calendar control in asp.net using both C# and VB languages.
Introduction: In this article i
am going to share How to show only current month's dates in calendar control or we can say how to remove or hide other previous, next month's date in
calendar control in asp.net using both C# and VB languages.
Description: Basically in this article you will learn the following:
- Remove or hide next previous month's date in calendar control in asp.net.
- How to highlight current date i.e. today's date in calendar.
- How to make calendar control look attractive by setting its attributes.
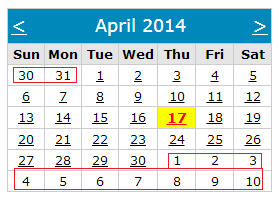
 By default asp.net calendar control display some dates of previous and next month as shown in side image. Notice that default April month calendar is showing 30 and 31 of previous march month and 1 to 10 of next may month.
By default asp.net calendar control display some dates of previous and next month as shown in side image. Notice that default April month calendar is showing 30 and 31 of previous march month and 1 to 10 of next may month.
But we want to show only current month's date in calendar which is very easy. I have shared how to do this in this article.
In previous article i explained how to Highlight current date in calendar control in asp.net and CalendarExtendar control of Ajax in asp.net and Ajax AutoCompleteExtender control example and Ajax CascadingDropDown example in asp.net to Fill DropDownList with Countries,states and cities and Close Ajax ModalPopUpExtender on Background click outside the popup window and Store image in binary format in Sql server database and retrieve, bind to Gridview
Implementation: Let's create a
simple web page to demonstrate the concept.
- In the design page (default.aspx) place a calendar control and set its attributes as shown below:
<asp:Calendar ID="Calendar1"
runat="server"
Font-Names="verdana"
Font-Size="10pt"
BorderColor="#CCCCCC"
ShowGridLines="true"
NextPrevStyle-Font-Size="14pt"
NextPrevStyle-ForeColor="#FFFFFF"
DayHeaderStyle-BackColor="#E5E5E5"
DayHeaderStyle-ForeColor="#000000"
TitleStyle-Height="30px"
TitleStyle-BackColor="#0088BB"
TitleStyle-Font-Size="18px"
TitleStyle-ForeColor="#FFFFFF"
TodayDayStyle-BackColor="Yellow"
TodayDayStyle-ForeColor="Red"
TodayDayStyle-Font-Bold="true"
TodayDayStyle-Font-Size="14px"
ondayrender="Calendar1_DayRender">
</asp:Calendar>
Asp.Net C# Code to remove or hide
other month date in calendar control
- In the code behind file (default.aspx.cs) write the code as:
protected void
Page_Load(object sender, EventArgs e)
{
if (!Page.IsPostBack)
{
Calendar1.TodaysDate = System.DateTime.Now;
}
}
protected void Calendar1_DayRender(object
sender, DayRenderEventArgs e)
{
if (e.Day.IsOtherMonth)
{
e.Cell.Controls.Clear();
e.Cell.Text = string.Empty;
}
}
Asp.Net VB Section
- In the design page (default.aspx) place a calendar control and set its attributes as shown below:
<asp:Calendar ID="Calendar1"
runat="server"
Font-Names="verdana"
Font-Size="10pt"
BorderColor="#CCCCCC"
ShowGridLines="true"
NextPrevStyle-Font-Size="14pt"
NextPrevStyle-ForeColor="#FFFFFF"
DayHeaderStyle-BackColor="#E5E5E5"
DayHeaderStyle-ForeColor="#000000"
TitleStyle-Height="30px"
TitleStyle-BackColor="#0088BB"
TitleStyle-Font-Size="18px"
TitleStyle-ForeColor="#FFFFFF"
TodayDayStyle-BackColor="Yellow"
TodayDayStyle-ForeColor="Red"
TodayDayStyle-Font-Bold="true"
TodayDayStyle-Font-Size="14px"
>
</asp:Calendar>
Asp.Net VB Code to remove or hide other month's date in calendar control
- In the code behind file(default.aspx.vb) write the code as:
Protected Sub
Page_Load(sender As Object,
e As System.EventArgs)
Handles Me.Load
If Not
Page.IsPostBack Then
Calendar1.SelectedDate = System.DateTime.Now
End If
End Sub
Protected Sub Calendar1_DayRender(sender As Object, e As System.Web.UI.WebControls.DayRenderEventArgs)
Handles Calendar1.DayRender
If (e.Day.IsOtherMonth) Then
e.Cell.Controls.Clear()
e.Cell.Text = String.Empty
End If
End Sub
Now over to you:
" I hope you have got How to hide or remove other month's date in Asp.Net Calendar control and If you like my work; you can appreciate by leaving your comments, hitting Facebook like button, following on Google+, Twitter, Linked in and Pinterest, stumbling my posts on stumble upon and subscribing for receiving free updates directly to your inbox . Stay tuned and stay connected for more technical updates."

If you have any question about any post, Feel free to ask.You can simply drop a comment below post or contact via Contact Us form. Your feedback and suggestions will be highly appreciated. Also try to leave comments from your account not from the anonymous account so that i can respond to you easily..