Introduction: In this article I am
going to demonstrate with example how to create stylish drop down menu for
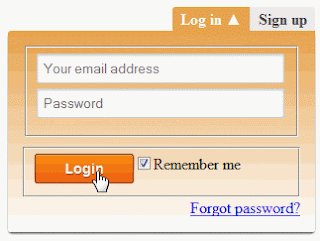
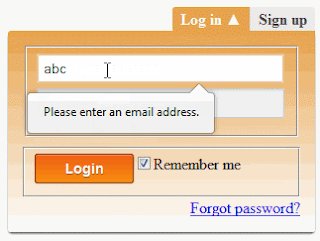
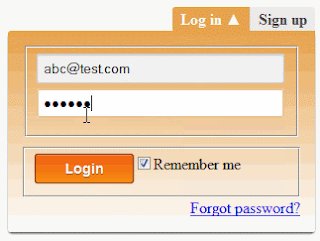
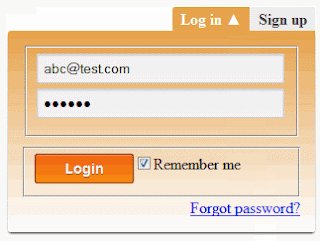
log in / sign in and signup / register that open and close on click using jQuery and CSS in asp.net.
Description: In previous articles i explained Ajax Accordion example to create Vertical DropDown menu in asp.net and jQuery stylish dropdown menu example like Facebook,Linkedin in asp.net. and How to show tool tip message using CSS and HTML in asp.net website and Show Validation guidelines in web forms using JavaScript in Asp.net and Highlight gridview row on mouse over using CSS and CustomValidator validation control with example and jQuery to validate file extension and upload image file in asp.net C#,Vb.Net.
Now i will explain the easiest way to create this drop down menu using jQuery and CSS.
I have just demonstrated the drop down menu on log in click. Similarly you can open signup form on sign up click. But for now simply give the link of your signup/registration from on sign up click. You can also add more tabs easily.It is widely used on all the major websites because of its innovative look and ease.
Now i will explain the easiest way to create this drop down menu using jQuery and CSS.
I have just demonstrated the drop down menu on log in click. Similarly you can open signup form on sign up click. But for now simply give the link of your signup/registration from on sign up click. You can also add more tabs easily.It is widely used on all the major websites because of its innovative look and ease.
Implementation: Let's create an application to see the menu in working.
- First of all create a style sheet to give the styles to the drop down menu we are going to create. So to add style sheet in the website go to website menu and click Add New item.. -> Select StyleSheet.css and leave the name as it is (i.e Stylesheet.css)
- In the Stylesheet.css paste the following and save the file.
nav ul {
margin: 0;
padding: 0;
list-style: none;
position: relative;
float: right;
background: #eee;
border-bottom: 1px solid #fff;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
}
nav li {
float: left;
}
nav #login {
border-right: 1px solid #ddd;
-moz-box-shadow: 1px 0 0 #fff;
-webkit-box-shadow: 1px
0 0 #fff;
box-shadow: 1px 0 0 #fff;
background: #eee;
}
nav #login-trigger,
nav #signup a {
display: inline-block;
*display: inline;
*zoom: 1;
height: 25px;
line-height: 25px;
font-weight: bold;
padding: 0 8px;
text-decoration: none;
color: #444444;
background:#eeeeee;
}
nav #signup a {
-moz-border-radius: 0 3px 3px 0;
-webkit-border-radius: 0
3px 3px 0;
border-radius: 0 3px 3px 0;
background: #eeeeee;
}
nav #login-trigger
{
-moz-border-radius: 3px
0 0 3px;
-webkit-border-radius: 3px
0 0 3px;
border-radius: 3px 0 0 3px;
}
nav #login-trigger:hover,
nav #login .active,
nav #signup a:hover {
background:#E7A34C;
color:#ffffff;
}
nav #login-content
{
display: none;
position: absolute;
top: 24px;
right: 0;
z-index: 999;
background: #ffffff;
background-image: -webkit-gradient(linear,
left top, left bottom, from(#E7A34C), to(#fff));
background-image: -webkit-linear-gradient(top,
#E7A34C, #fff);
background-image: -moz-linear-gradient(top,
#E7A34C, #fff);
background-image: -ms-linear-gradient(top,
#E7A34C, #fff);
background-image: -o-linear-gradient(top,
#E7A34C, #fff);
background-image: linear-gradient(top,
#E7A34C, #fff);
padding: 15px;
-moz-box-shadow: 0 2px 2px -1px rgba(0,0,0,.9);
-webkit-box-shadow: 0 2px 2px -1px rgba(0,0,0,.9);
box-shadow: 0 2px 2px -1px rgba(0,0,0,.9);
-moz-border-radius: 3px
0 3px 3px;
-webkit-border-radius: 3px
0 3px 3px;
border-radius: 3px 0 3px 3px;
}
nav li #login-content {
right: 0;
width: 280px;
}
/*--------------------*/
#inputs input {
background: #f1f1f1;
padding: 6px 5px;
margin: 0 0 5px 0;
width: 238px;
border: 1px solid #ccc;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
-moz-box-shadow: 0 1px 1px #ccc inset;
-webkit-box-shadow: 0 1px 1px #ccc inset;
box-shadow: 0 1px 1px #ccc inset;
}
#inputs input:focus {
background-color: #fff;
border-color: #e8c291;
outline: none;
-moz-box-shadow: 0 0 0 1px #e8c291 inset;
-webkit-box-shadow: 0 0 0 1px #e8c291 inset;
box-shadow: 0 0 0 1px #e8c291 inset;
}
/*--------------------*/
#login #actions {
margin: 10px 0 0 0;
}
#login .submit {
background-color: #3F80EC;
background-image: -webkit-gradient(linear,
left top, left bottom, from(#f06015), to(#f88e11));
background-image: -webkit-linear-gradient(top,
#f06015, #f88e11);
background-image: -moz-linear-gradient(top,
#f06015, #f88e11);
background-image: -ms-linear-gradient(top,
#f06015, #f88e11);
background-image: -o-linear-gradient(top,
#f06015, #f88e11);
background-image: linear-gradient(top,
#f06015, #f88e11);
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
text-shadow: 0 1px 0 rgba(0,0,0,.5);
-moz-box-shadow: 0 0 1px rgba(0, 0, 0, 0.3), 0
1px 0 rgba(255, 255, 255, 0.3) inset;
-webkit-box-shadow: 0 0 1px rgba(0, 0, 0, 0.3), 0
1px 0 rgba(255, 255, 255, 0.3) inset;
box-shadow: 0 0 1px rgba(0, 0, 0, 0.3), 0
1px 0 rgba(255, 255, 255, 0.3) inset;
border: 1px solid #7e1515;
float: left;
height: 30px;
padding: 0;
width: 100px;
cursor: pointer;
font: bold 14px Arial, Helvetica;
color: #fff;
}
#login .submit:hover,
#login .submit:focus {
background-color: #e97171;
background-image: -webkit-gradient(linear,
left top, left bottom, from(#f88e11), to(#f06015));
background-image: -webkit-linear-gradient(top, #f88e11, #f06015);
background-image: -moz-linear-gradient(top,
#f88e11, #f06015);
background-image: -ms-linear-gradient(top,
#f88e11, #f06015);
background-image: -o-linear-gradient(top,
#f88e11, #f06015);
background-image: linear-gradient(top,
#f88e11, #f06015);
}
#login .submit:active {
outline: none;
-moz-box-shadow: 0 1px 4px rgba(0, 0, 0, 0.5) inset;
-webkit-box-shadow: 0 1px 4px rgba(0, 0, 0, 0.5) inset;
box-shadow: 0 1px 4px rgba(0, 0, 0, 0.5) inset;
}
#login .submit::-moz-focus-inner {
border: none;
}
#login label {
float: right;
line-height: 30px;
}
#login label input {
position: relative;
top: 2px;
right: 2px;
}
- In the <Head> tag of the design page(.aspx) add the jQuery reference and function and also set reference to style sheet.
<link href="StyleSheet.css" rel="stylesheet" type="text/css" />
<script type="text/javascript"
src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js">
</script>
<script type="text/javascript">
$(document).ready(function(){
$('#login-trigger').click(function
() {
$(this).next('#login-content').slideToggle();
$(this).toggleClass('active');
if ($(this).hasClass('active')) $(this).find('span').html('▲')
else $(this).find('span').html('▼')
})
});
</script>
- In the <form> tag of the design page(.aspx) design the page as:
<div>
<nav>
<ul>
<li id="login">
<a id="login-trigger"
href="#">
Log
in <span>▼</span>
</a>
<div id="login-content">
<fieldset id="inputs">
<asp:TextBox ID="txtUserName" runat="server" placeholder="Your email address" type="email"
required></asp:TextBox>
<asp:TextBox ID="txtPwd" runat="server" TextMode="Password" placeholder="Password" required></asp:TextBox>
</fieldset>
<fieldset id="actions">
<asp:Button ID="btnLogin" runat="server" Text="Login" CssClass="submit"
onclick="btnLogin_Click"></asp:Button>
<asp:CheckBox ID="chkRemember"
runat="server"
Checked="true"></asp:CheckBox>Remember
me
</fieldset>
<a href="#" style="float:right;">Forgot
password?</a>
</div>
</li>
<li id="signup">
<a href="#">Sign
up</a>
</li>
</ul>
</nav>
</div>
Now over to you:
"If you like my work; you can appreciate by leaving your comments,
hitting Facebook like button, following on Google+, Twitter, Linked in and
Pinterest, stumbling my posts on stumble upon and subscribing for receiving
free updates directly to your inbox . Stay tuned and stay connected for more
technical updates."


12 comments
Click here for commentsjust amazing how have you written everything error free I have tried three applications from your website and all are working...excellent work
ReplyThanks Jaspreet Singh for appreciating my work..stay connected for more useful updates like this..:)
ReplyThank You Sir For Providing Such A Useful Information .....
ReplyYour welcome...keep reading for more useful updates..:)
Replyreally it is awesome....gud job do cont. this...thanks for providing such precious updates
ReplyHi pavi..it is always nice to hear such time of appreciation..thanks..keep reading..:)
Replyvery good i m reading this site daily and giv me more tips and solution thanks . thanks..
Replythanks for appreciating my article..stay connected and keep reading for more useful updates..:)
ReplyIts very good useful information ,thank you sir ,
ReplyCould you plz explain how to check the entered login details with database values
Hello Zainu Palliyalil..i suggest you to check the following articles as per your requirement..
Replyhttp://www.webcodeexpert.com/2013/09/how-to-create-login-formpage-and.html
http://www.webcodeexpert.com/2013/08/how-to-create-login-pageform-and-check.html
http://www.webcodeexpert.com/2013/02/how-to-pass-parameter-to-stored.html
thnk u very much sir
ReplyYour welcome..Stay connected and keep reading for more useful updates like this:)
ReplyIf you have any question about any post, Feel free to ask.You can simply drop a comment below post or contact via Contact Us form. Your feedback and suggestions will be highly appreciated. Also try to leave comments from your account not from the anonymous account so that i can respond to you easily..