Introduction: In this article I
am going to explain how to show and hide the text entered in asp.net password
textbox (textbox with TextMode=Password) on checkbox selection using jQuery
without any plugin.
In previous articles i explained How to Create change password form in asp.net and Create login form and check username and password in asp.net and Recover and reset the forgot password using activation link by email and Create login form and implement remember me next time checkbox and Implement jquery UI autocomplete textbox with database in asp.net
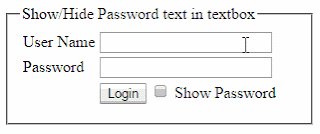
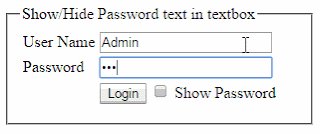
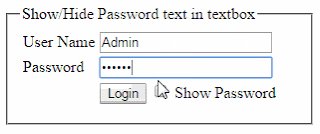
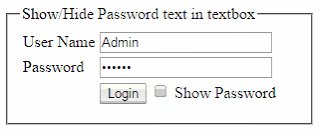
Description: Here I have demonstrated the feature to show
the password typed in the textbox so that user can verify the password entered
while making login or getting registered on any website.
Implementation: Let’s create a
sample page from demonstration purpose.
HTML Source Code
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<script
src="http://code.jquery.com/jquery-1.11.3.js" type="text/javascript"></script>
<script
type="text/javascript">
function ShowHidePassword() {
var txt = $('#<%=txtPassword.ClientID%>');
if (txt.prop("type") == "password") {
txt.prop("type", "text");
$("label[for='cbShowHidePassword']").text("Hide Password");
}
else {
txt.prop("type", "password");
$("label[for='cbShowHidePassword']").text("Show Password");
}
}
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
<fieldset
style="height:
100px;
width:
280px;">
<legend>Show/Hide Password text in textbox</legend>
<table>
<tr>
<td>User Name</td>
<td>
<asp:TextBox ID="txtUserName" runat="server"></asp:TextBox></td>
</tr>
<tr>
<td>Password</td>
<td>
<asp:TextBox ID="txtPassword" autocomplete="off" TextMode="Password" runat="server"></asp:TextBox>
</td>
</tr>
<tr>
<td></td>
<td>
<asp:Button ID="btnLogin" runat="server" Text="Login" />
<input id="cbShowHidePassword" type="checkbox" onclick="ShowHidePassword();"
/>
<label class="form-control" for='cbShowHidePassword'>Show Password</label>
</td>
</tr>
</table>
</fieldset>
</div>
</form>
</body>
</html>
Now over to you:
A blog is nothing without reader's feedback and comments. So please provide your valuable feedback so that i can make this blog better and If you like my work; you can appreciate by leaving your comments, hitting Facebook like button, following on Google+, Twitter, Linkedin and Pinterest, stumbling my posts on stumble upon and subscribing for receiving free updates directly to your inbox . Stay tuned and stay connected for more technical updates.


4 comments
Click here for commentsvery nice...thanks..
ReplyThanks kishor for your feedback. Stay connected and keep reading for more useful updates on bootstrap and other.
ReplyAwesome this really works...Thank you!!!
ReplyAwesome this worked..Thank you!!!
ReplyIf you have any question about any post, Feel free to ask.You can simply drop a comment below post or contact via Contact Us form. Your feedback and suggestions will be highly appreciated. Also try to leave comments from your account not from the anonymous account so that i can respond to you easily..