Introduction: In this article I
am going to share how to bind repeater and add checkbox with each record in
repeater and highlight row based on checkbox selection in asp.net using jquery.
 |
| Click on image to enlarge |
In previous articles i explained Bind, edit, update and delete data in Repeater and Implement Custom paging in Repeater and Load more data records from database in repeater on button click and Change row background color in Repeater based on condition and Perform run time calculations in asp.net Repeater
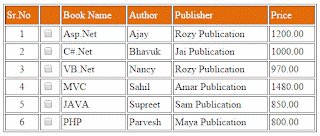
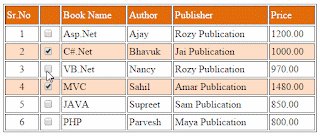
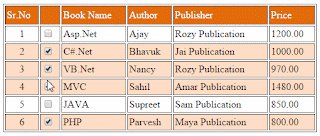
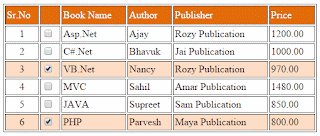
Description: Its very common requirement to show checkbox
along with each record in repeater to select specific records. It is very easy
task but here I have shown how to change color of the selected row based on
checkbox check uncheck using jquery to highlight selected row and make it look more
attractive as shown in demo image above
Implementation:
Let’s create a page to demonstrate the concept.
- First of all create a table and add dummy data into it using the following script:
CREATE TABLE tbBookDetails
(
BookId INT NOT NULL IDENTITY(1,1) PRIMARY KEY,
BookName VARCHAR(100),
Author VARCHAR(100),
Publisher VARCHAR(100),
BookpPrice DECIMAL(10,2)
)
INSERT INTO tbBookDetails VALUES
('Asp.Net','Ajay','Rozy Publication',1200),
('C#.Net','Bhavuk','Jai Publication',1000),
('VB.Net','Nancy','Rozy Publication',970),
('MVC','Sahil','Amar Publication',1480),
('JAVA','Supreet','Sam Publication',850),
('PHP','Parvesh','Maya
Publication',800)
- Now create a stored procedure to fetch all the records from table to bind in repeater data control
CREATE PROCEDURE spBookDetails
AS
BEGIN
SET NOCOUNT ON;
SELECT * FROM tbBookDetails
END
HTML Source
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<script
src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<script
type="text/javascript">
function HighlightSelectedRow(cb) {
var selectedRow = $(cb).parent().parent();
if ($(cb).is(":checked")) {
$(selectedRow).prop('class',
'highlight')
}
else {
$(selectedRow).prop('class',
'normal')
}
}
</script>
<style
type="text/css">
.highlight {
background-color: #feddc5;
}
.normal {
background-color: #FFFFFF;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<div>
<table
border="1" cellspacing="2" cellpadding="2" style="width: 500px;">
<tr style="background-color: #E36C0A; color: #FFFFFF; height: 30px;">
<td>Sr.No</td>
<td></td>
<td>Book Name</td>
<td>Author</td>
<td>Publisher</td>
<td>Price</td>
</tr>
<asp:Repeater
ID="rptBookDetails" runat="server">
<ItemTemplate>
<tr>
<td style="text-align: center;">
<%#Container.ItemIndex+1 %>
</td>
<td>
<asp:CheckBox ID="chkSelect" runat="server" OnClick="HighlightSelectedRow($(this));" />
</td>
<td>
<asp:Literal ID="ltrlBookName" runat="server" Text='<%#Eval("BookName") %>'></asp:Literal>
</td>
<td>
<asp:Literal ID="ltrlAuthor" runat="server" Text='<%#Eval("Author") %>'></asp:Literal>
</td>
<td>
<asp:Literal ID="ltrlPublisher" runat="server" Text='<%#Eval("Publisher") %>'></asp:Literal>
</td>
<td>
<asp:Literal ID="ltrlPrice" runat="server" Text='<%#Eval("BookPrice") %>'></asp:Literal>
</td>
</tr>
</ItemTemplate>
</asp:Repeater>
</table>
</div>
</form>
</body>
</html>
- Now In the <configuration> tag of web.config file add your connectionstring as:
<connectionStrings>
<add name="conStr" connectionString="Data Source=LALIT-PC;Initial
Catalog=MyDataBase;Integrated Security=True"/>
</connectionStrings>
Note: Replace Data Source and Catalogue i.e. Database name as per your
application
Asp.Net code to bind repeater from sql server database table
In code behind file(.aspx.cs)write the code as:
using
System;
using
System.Data;
using System.Configuration;
using System.Data.SqlClient;
//Create
Connection object and get connection string defined in web.config file
SqlConnection sqlCon = new SqlConnection(ConfigurationManager.ConnectionStrings["conStr"].ConnectionString);
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
BindRepeater();
}
}
protected void BindRepeater()
{
try
{
using (sqlCon)
{
using (SqlCommand cmd = new SqlCommand("spBookDetails", sqlCon))
{
cmd.CommandType = CommandType.StoredProcedure;
sqlCon.Open();
using
(SqlDataReader dr = cmd.ExecuteReader())
{
if (dr.HasRows)
{
rptBookDetails.DataSource = dr;
rptBookDetails.DataBind();
}
}
sqlCon.Close();
}
}
}
catch{}
}
Asp.Net
VB Code to bind repeater from sql server database table
Imports System.Data
Imports System.Configuration
Imports System.Data.SqlClient
'Create
Connection object and get connection string defined in web.config file
Private sqlCon As New SqlConnection(ConfigurationManager.ConnectionStrings("conStr").ConnectionString)
Protected Sub Page_Load(sender As Object,
e As EventArgs)
Handles
Me.Load
If Not IsPostBack Then
BindRepeater()
End If
End Sub
Protected Sub BindRepeater()
Try
Using sqlCon
Using cmd As New SqlCommand("spBookDetails", sqlCon)
cmd.CommandType = CommandType.StoredProcedure
sqlCon.Open()
Using
dr As SqlDataReader = cmd.ExecuteReader()
If dr.HasRows Then
rptBookDetails.DataSource = dr
rptBookDetails.DataBind()
End If
End Using
sqlCon.Close()
End Using
End Using
Catch
End Try
End Sub
"A blog is nothing without reader's feedback and comments. So please provide your valuable feedback so that i can make this blog better and If you like my work; you can appreciate by leaving your comments, hitting Facebook like button, following on Google+, Twitter, Linkedin and Pinterest, stumbling my posts on stumble upon and subscribing for receiving free updates directly to your inbox . Stay tuned and stay connected for more technical updates."

If you have any question about any post, Feel free to ask.You can simply drop a comment below post or contact via Contact Us form. Your feedback and suggestions will be highly appreciated. Also try to leave comments from your account not from the anonymous account so that i can respond to you easily..