 Introduction: In this article i
am going to explain How to load and display large version of the thumbnails on
mouse hover using jQuery in asp.net.
Introduction: In this article i
am going to explain How to load and display large version of the thumbnails on
mouse hover using jQuery in asp.net.
In previous articles i explained
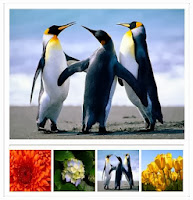
Description: All the images contained in Images folder will display in thumbnail form and when we take the mouse over any thumbnail image then the large version of that image will show in the specified area in predefined size as shown in demo above. So basically it can work as a image slider.
Implementation: Let's create a
sample web application to see it in action.
- First of all create a folder in the root directory of the website and name it "Images". This folder will contain all the images that we want to load and show in the slider.
- Now create a style sheet to give the styles to the image slider that we are going to create. So to add style sheet in the website go to website menu and click Add New item.. -> Select StyleSheet.css and leave the name as it is (i.e Stylesheet.css)
- In the Stylesheet.css paste the following and save the file.
.imgthumbnail
{
height:80px;
width:80px;
}
.imgdiv
{
height:349px;
width:334px;
background-color:#FFF;
margin : 0px
auto;
padding:10px;
border:solid
1px #D3CFCB;
}
- In the <Head> tag of the design page (.aspx), add the jQuery reference and the jQuery function. And also set reference to style sheet.
<link href="StyleSheet.css" rel="stylesheet" type="text/css" />
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"
type="text/javascript"></script>
<script type="text/javascript">
$(function () {
$("img.imgthumbnail").hover(function (e) {
var largeImg = '<img
src='+ $(this).attr("src") + '></img>';
$('#ladiv')
.html($(largeImg)
.animate({ height: '250', width: '335'},
1600));
});
});
</script>
- In the <body> tag write as:
<form id="form1" runat="server">
<div class="imgdiv">
<div id="ladiv" style="height: 252px; width: 334px;"></div>
<hr/>
<asp:Image ID="img1" CssClass="imgthumbnail"
ImageUrl="~/Images/Chrysanthemum.jpg"
runat="server"
/>
<asp:Image ID="img2" CssClass="imgthumbnail"
ImageUrl="~/Images/Hydrangeas.jpg"
runat="server"
/>
<asp:Image ID="img3" CssClass="imgthumbnail"
ImageUrl="~/Images/Penguins.jpg"
runat="server"
/>
<asp:Image ID="img4" CssClass="imgthumbnail"
ImageUrl="~/Images/Tulips.jpg"
runat="server"
/>
</div>
</form>
Note: You can add as many images in the Images folder and just add following tag per image.
<asp:Image ID="imgId" CssClass="imgthumbnail" ImageUrl="~/Images/ImageName.jpg" runat="server" />
Now run the application and check
the functionality.
Now over to you:
" I hope you have got the way to
show large image on mouse over the thumbnail image and If you like my work; you
can appreciate by leaving your comments, hitting Facebook like button,
following on Google+, Twitter, Linked in and Pinterest, stumbling my posts on
stumble upon and subscribing for receiving free updates directly to your inbox
. Stay tuned and stay connected for more technical updates."

2 comments
Click here for commentswhat is this
Reply<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"
Hi, this way we are referring the required jquery library..
ReplyIf you have any question about any post, Feel free to ask.You can simply drop a comment below post or contact via Contact Us form. Your feedback and suggestions will be highly appreciated. Also try to leave comments from your account not from the anonymous account so that i can respond to you easily..