Introduction: While creating user input form e.g. registration form or contact us form etc where user enters the details, we have to implement validations on the form so that empty or incorrect data could not be submitted to server. Asp.net provides Validation controls like CompareValidator, CustomValidator, RangeValidator, RegularExpressionValidator, RequiredFieldValidator etc to apply validations on asp.net web page. In this article
I will explain how to use RequiredFieldValidator control to force the user to
enter in TextBox i.e. TextBox can't be left blank on submitting to server.
In previous article i explained How to use CompareValidator validation control with example in asp.net and RegularExpressionValidator and RangeValidator. and CustomValidator and JavaScript validation in asp.net website and Jquery form validations in asp.net.In this example I have demonstrated 3 ways to use RequiredFieldValidator control. I will post how to user other validation controls in my next articles.
Case 1: If you want to show the validation failure
message near to text box for which the validation failed as shown in figure below:
Case 3: If you want to show validation failure message in a separate place as shown in figure below :
In previous article i explained How to use CompareValidator validation control with example in asp.net and RegularExpressionValidator and RangeValidator. and CustomValidator and JavaScript validation in asp.net website and Jquery form validations in asp.net.In this example I have demonstrated 3 ways to use RequiredFieldValidator control. I will post how to user other validation controls in my next articles.
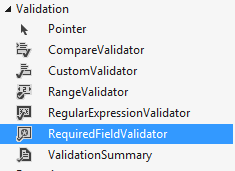
then In the design page(.aspx) Place two TextBox controls for entering Name and Address and a Button control for Submitting . Also place two RequiredFieldValidator validation
controls from validation category from the visual studio toolbox as shown in
figure below:
<fieldset style="width:400px;">
<legend>RequeiredFieldValidator
Example in asp.net</legend>
<table>
<tr>
<td>Name:
<span style="color:red;">*</span></td>
<td>
<asp:TextBox ID="txtName" runat="server"></asp:TextBox>
</td>
<td>
<asp:RequiredFieldValidator ID="rfvName" runat="server" ErrorMessage="Name
can't be left blank" ControlToValidate="txtName" ForeColor="#FF3300" SetFocusOnError="True"></asp:RequiredFieldValidator>
</td>
</tr>
<tr>
<td>Address:
<span style="color:red;">*</span></td>
<td>
<asp:TextBox ID="txtAddress" runat="server"></asp:TextBox>
</td>
<td>
<asp:RequiredFieldValidator ID="rfvAddress" runat="server" ErrorMessage="Address
can't be left blank" ControlToValidate="txtAddress" ForeColor="#FF3300" SetFocusOnError="True"></asp:RequiredFieldValidator>
</td>
</tr>
<tr>
<td> </td>
<td>
<asp:Button ID="btnSubmit" runat="server" Text="Submit" />
</td>
</tr>
</table>
</fieldset>
Case 2: If you want
the validation failure message to show in pop up as shown in figure below:
then change the Display property
of the RequiredFieldValidator validation controls to None and place a ValidationSummary
control from the same validation category from the visual studio toolbox. Set
the ShowMessageBox property to true and ShowSummary to false as shown below :
<fieldset style="width:400px;">
<legend>RequeiredFieldValidator
Example in asp.net</legend>
<table>
<tr>
<td>Name:
<span style="color:red;">*</span></td>
<td>
<asp:TextBox ID="txtName" runat="server"></asp:TextBox>
</td>
<td>
<asp:RequiredFieldValidator ID="rfvName" runat="server" ErrorMessage="Name
can't be left blank" ControlToValidate="txtName" ForeColor="#FF3300" SetFocusOnError="True" Display="None"></asp:RequiredFieldValidator>
</td>
</tr>
<tr>
<td>Address:
<span style="color:red;">*</span></td>
<td>
<asp:TextBox ID="txtAddress" runat="server"></asp:TextBox>
</td>
<td>
<asp:RequiredFieldValidator ID="rfvAddress" runat="server" ErrorMessage="Address
can't be left blank" ControlToValidate="txtAddress" ForeColor="#FF3300" SetFocusOnError="True" Display="None"></asp:RequiredFieldValidator>
</td>
</tr>
<tr>
<td> </td>
<td>
<asp:Button ID="btnSubmit" runat="server" Text="Submit" />
</td>
</tr>
</table>
</fieldset>
<asp:ValidationSummary ID="ValidationSummary1" runat="server" HeaderText="Please enter in the following fields" ShowMessageBox="true" ShowSummary="false" />
Case 3: If you want to show validation failure message in a separate place as shown in figure below :
then Set
the ShowMessageBox property to false and ShowSummary property to true.
<asp:ValidationSummary ID="ValidationSummary1" runat="server" ForeColor="#FF3300" HeaderText="Please enter in the following fields" ShowMessageBox="false" ShowSummary="true" />
Now over to you:
"If you like my work; you can appreciate by leaving your comments,
hitting Facebook like button, following on Google+, Twitter, Linked in and
Pinterest, stumbling my posts on stumble upon and subscribing for receiving
free updates directly to your inbox . Stay tuned and stay connected for more
technical updates."






If you have any question about any post, Feel free to ask.You can simply drop a comment below post or contact via Contact Us form. Your feedback and suggestions will be highly appreciated. Also try to leave comments from your account not from the anonymous account so that i can respond to you easily..