 Introduction: In previous articles i explained how to show Delete confirmation box before delete Or Yes/No confirmation in asp.net and How to add meta description,meta keywords tags from code behind in asp.net(C#, VB) and How to get current page URL/Address in asp.net and Convert Rupees,Currency or Numbers to Words in Asp.net and Get age in years,months,days,hours and seconds from DOB in asp.net and Get city,state and country based on zip code using Google map API in asp.net
Introduction: In previous articles i explained how to show Delete confirmation box before delete Or Yes/No confirmation in asp.net and How to add meta description,meta keywords tags from code behind in asp.net(C#, VB) and How to get current page URL/Address in asp.net and Convert Rupees,Currency or Numbers to Words in Asp.net and Get age in years,months,days,hours and seconds from DOB in asp.net and Get city,state and country based on zip code using Google map API in asp.net Now In this post I will explain with example how to count and display remaining characters in the multiline textbox in asp.net. While working on asp.net applications we sometimes need to create a form having multiline text box. e.g. For allowing user to enter their comments/messages/reviews. And we want the user can enter only 150 character long comment/message/review. In this case it will be better idea to display the remaining character while entering comment/message/review.
Implementation: Let’s understand by an example.
- In the <HEAD> tag of the design page(.aspx) create or copy paste the JavaScript functions as:
<script type="text/javascript">
function characterCounter(controlId, countControlId,
maxCharlimit) {
if (controlId.value.length >
maxCharlimit)
controlId.value =
controlId.value.substring(0, maxCharlimit);
else
countControlId.value =
maxCharlimit - controlId.value.length;
}
</script>
- In the <BODY> tag create or copy and paste the following:
<fieldset style="width:280px;">
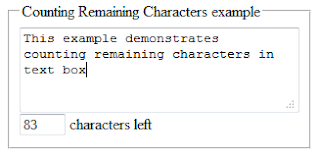
<legend>Counting
Remaining Characters example</legend>
<asp:TextBox ID="txtComments" Width="280px" Rows="4" Columns="12" runat="server" TextMode="MultiLine" onkeyup="characterCounter(txtComments, this.form.remCount,
150);" onkeydown="characterCounter(txtComments, this.form.remCount,
150);" />
<input
type="text" name="remCount" size="3" maxlength="3" value="150" readonly="readonly" /> characters left
</fieldset>
Now over to you:
"If you like my work;
you can appreciate by leaving your comments, hitting Facebook like
button, following on Google+, Twitter, Linked in and Pinterest,
stumbling my posts on stumble upon and subscribing for receiving free
updates directly to your inbox . Stay tuned and stay connected for more
technical updates."
If you have any question about any post, Feel free to ask.You can simply drop a comment below post or contact via Contact Us form. Your feedback and suggestions will be highly appreciated. Also try to leave comments from your account not from the anonymous account so that i can respond to you easily..